"The whole customer journey of the Meepl app and the Meepl platform got a fresh look and feel. The new illustrations and animations support the user throughout the whole customer journey maximizing the user experience. It was a great pleasure to work with Lydia! We would at any time recommend Lydia to potential clients and would hire her again for similar projects."
- René Stampfl, VP EMEA
In August 2019 Fision Technologies approached me looking for 4 illustrations and 5 animations to feature on their app Meepl; a body-scan service that used photographs of the user to create a set of measurements that can be imported into clothing websites to create custom clothing, size recommendations, and digital visualisations of clothing on a sized model.
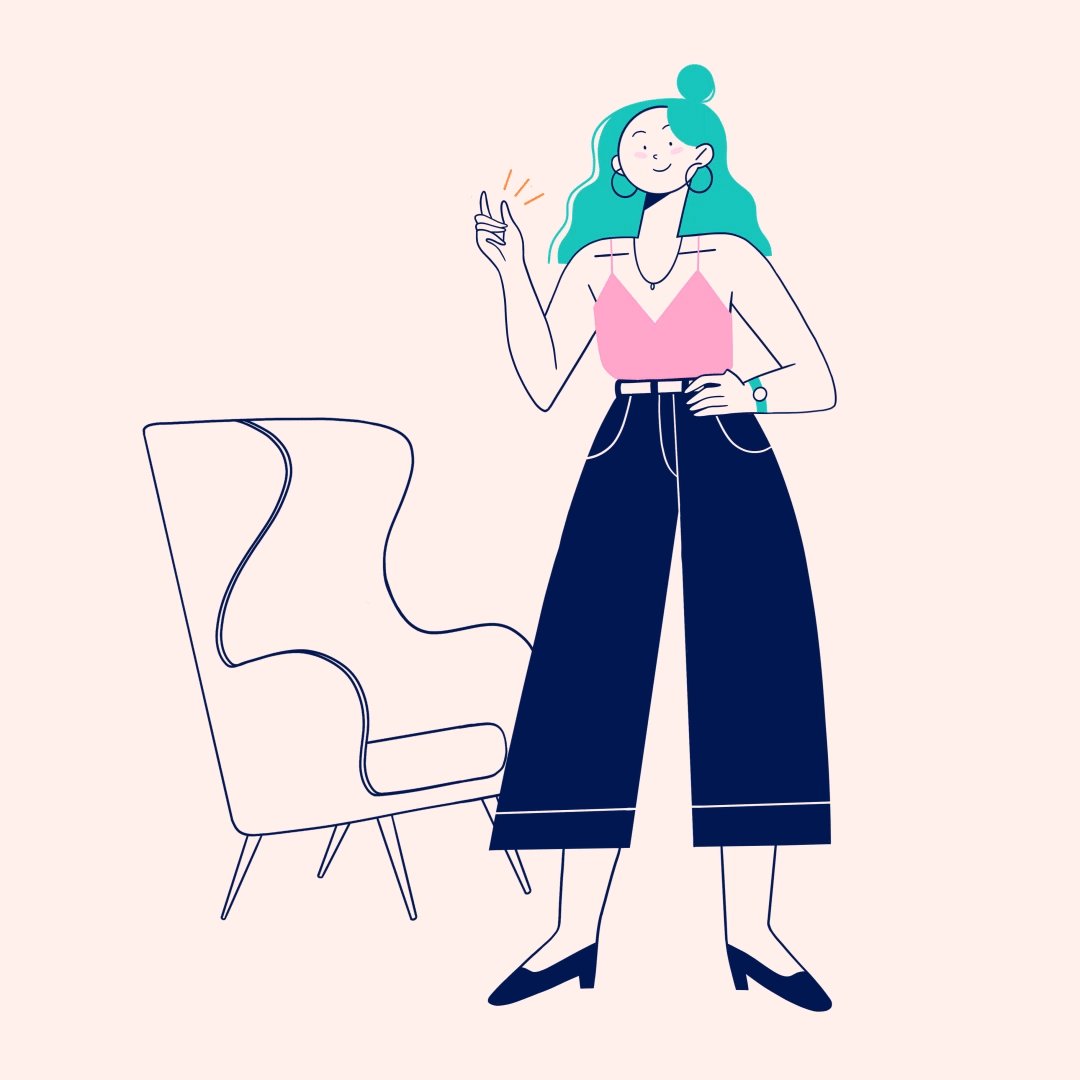
Fision were looking for a fashionable and friendly mascot which would feature throughout the visuals to guide and entertain the user throughout the process.
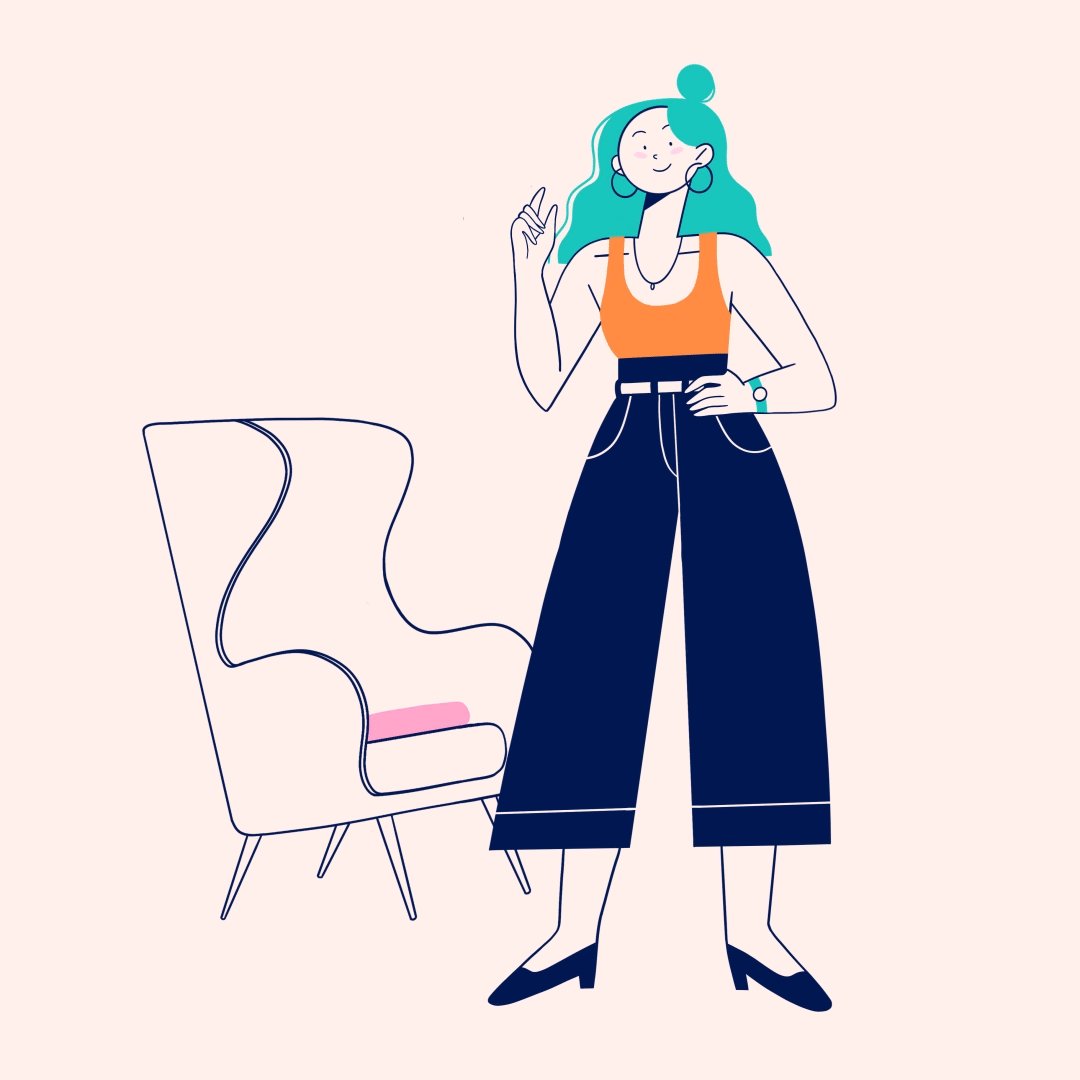
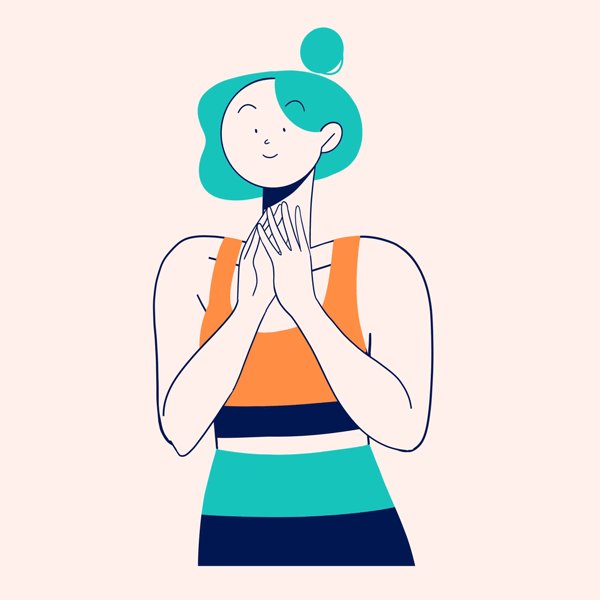
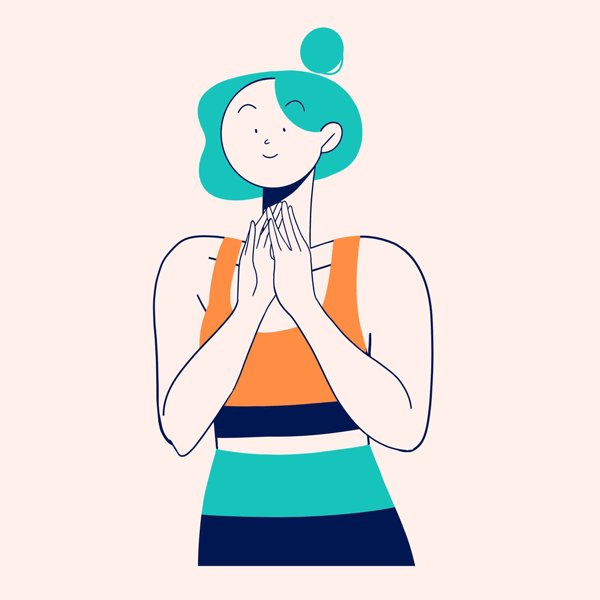
For this I created Nora. Nora had to have two design models to illustrate the importance of changing into skin-tight clothes for the photo-taking process.

Nora's first job was to appear as the app opened, and show the user that two photographs are needed to create the body scan, and show the app is easy and fun to use.

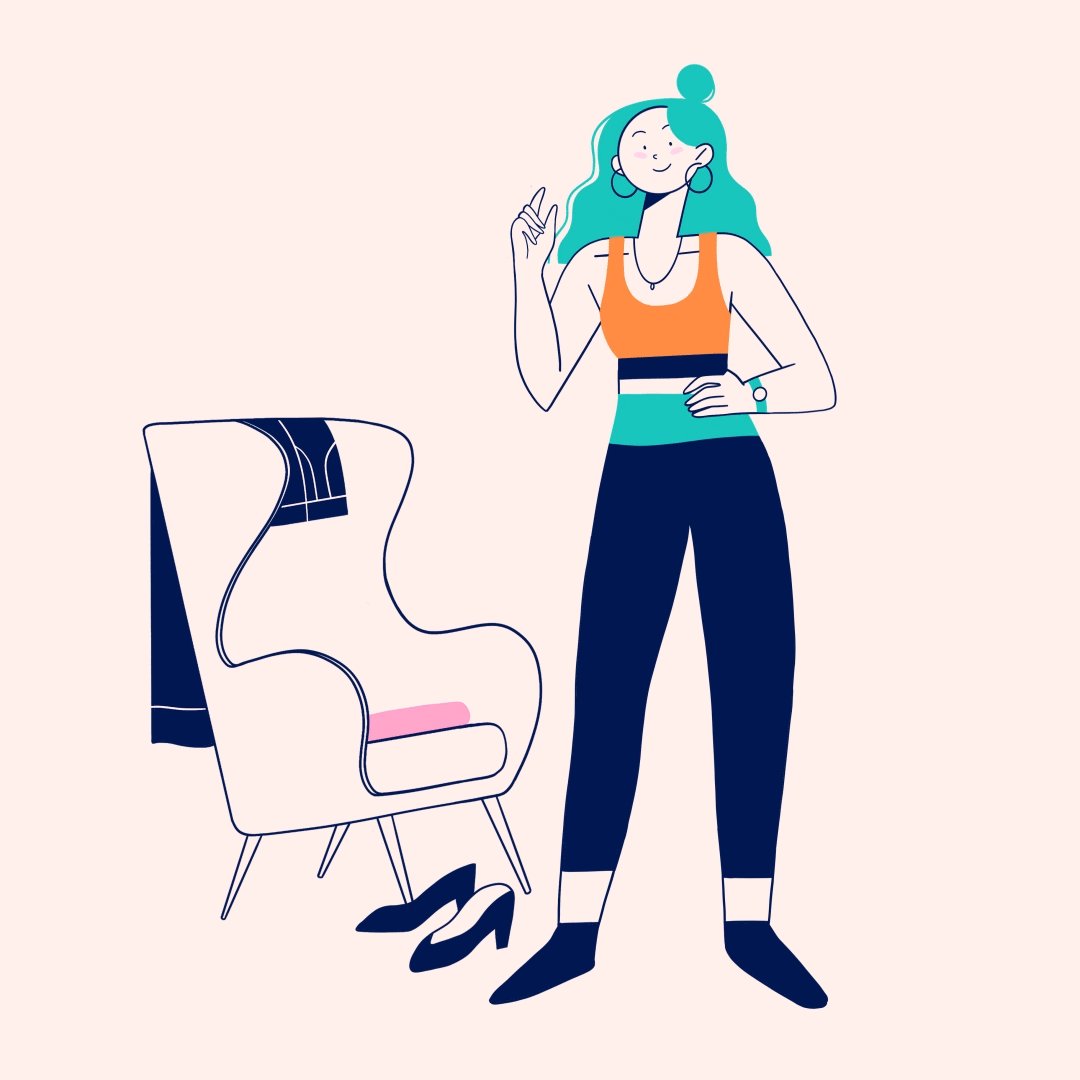
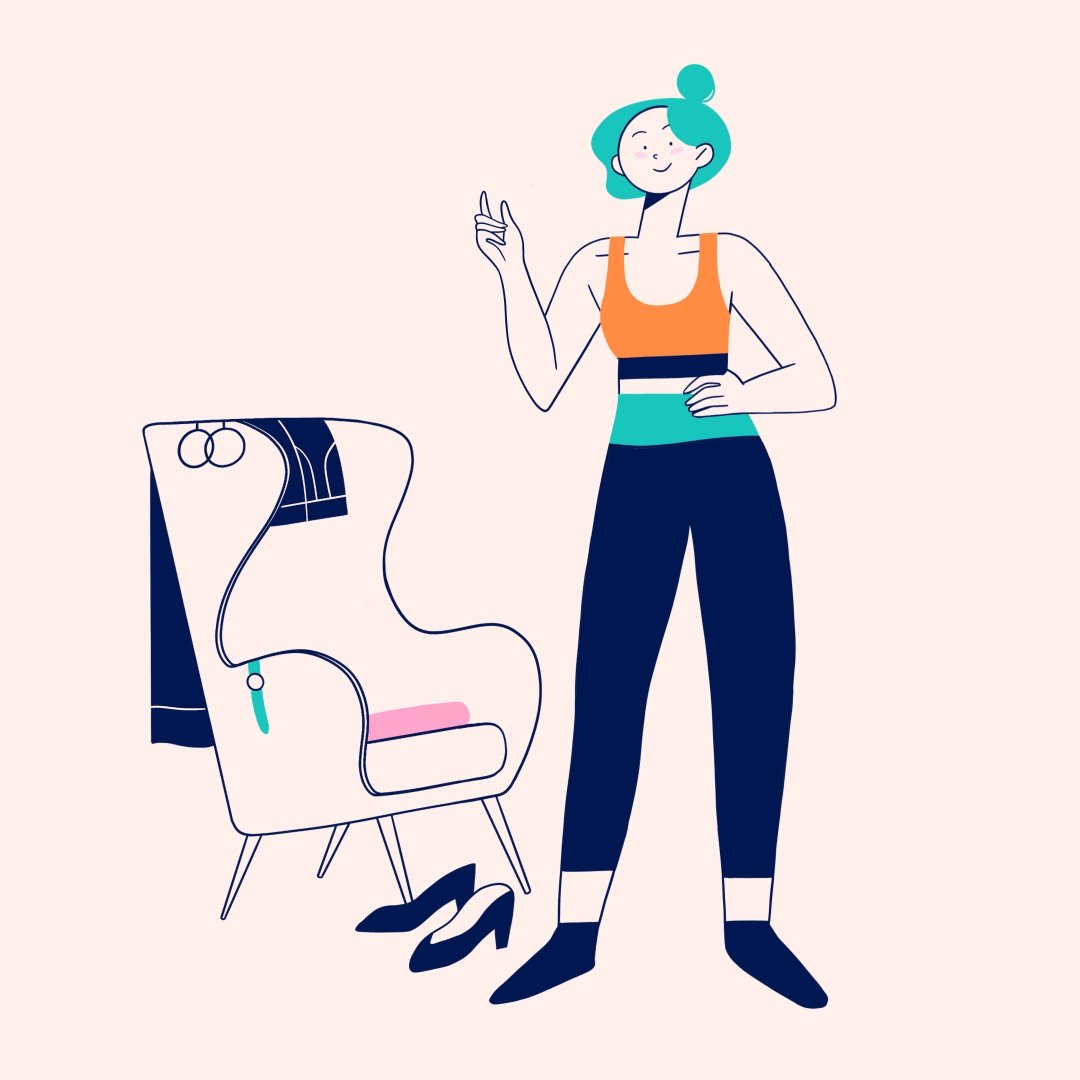
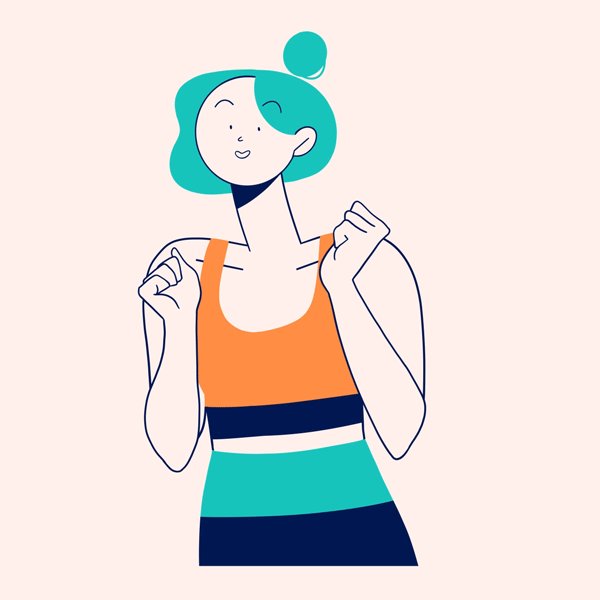
The next stage of the process had to illustrate the importance of wearing skin-tight clothing while taking body-scan photographs. For this, we arrived at the motion of Nora clicking her fingers, as each piece of her outfit changed.


The third page of the app had to show that the body-scan photos can be taken alone or with a friend/helper. This animation was broken into two scenes. One of Nora placing her smartphone against a mug on a hip-height table before posing. The second scene showed a friend entering with a smartphone to photograph her.

The timeline of this project was split into two halves; the rough artwork and storyboarding phase and the final artwork phase. For each piece of final artwork a rough or storyboard was created and tweaked.

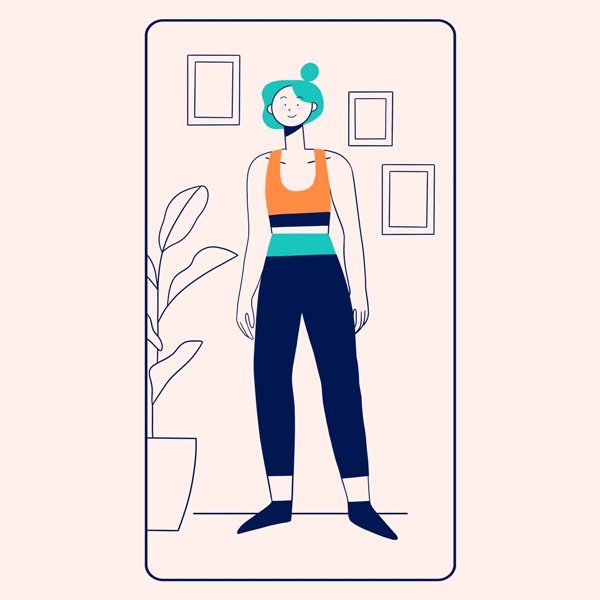
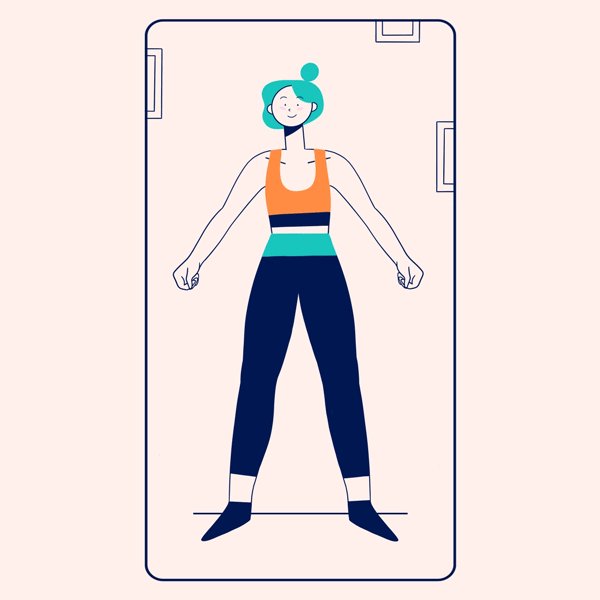
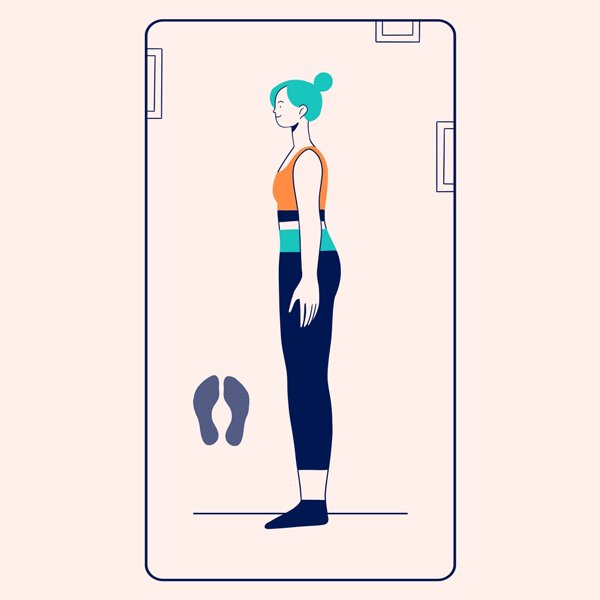
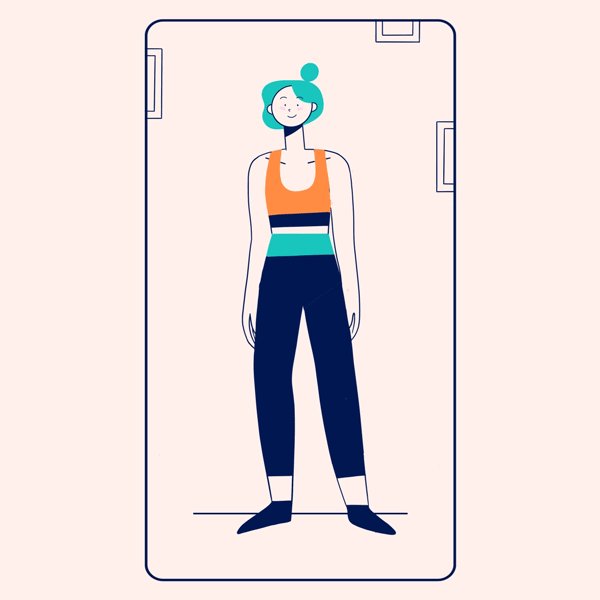
The next animation showed the user how to take the photos. To create a body-scan, the photos have to be taken in a very specific way. The scan works better if the background is a bare wall. The feet have to be apart and hands in fists as the user faces the camera, and when the user turns, the legs have to be together and the hands flat against the sides. The animation had to be designed to show all this clearly.



The purpose of the next animation is to entertain the user while the app does it magic and converts the body-scan photos into a personal 'Meepl' character and measurements.


The final step of the process was showing the user their Meepl with measurements. For this, I created two different models, a male and female. This is my own meepl that I made by using the app.

.png)
I also had to create an error illustration to appear if, for some reason, the body-scan failed to create a set of usable measurements. This image had to stay light and humourous to keep the user inclined to retry the process.

.png)
The final animation I made was an idle/loading animation to play on the Meepl desktop while the app is working.
.png)

Overall I thoroughly enjoyed working with Meepl to give their app an updated series of visuals. If you're looking for an illustrator and animator for your own project, please visit my contact form to book a call
.png)